今回はブログ記事に
画像を貼り付ける方法を解説します。
記事内に画像があれば目を引きつけられるし、
やっぱりユーザー目線からすると、
文字だけの記事よりは画像もあった方が読みやすいです^^
本や教科書、参考書などを読むときも、
文字だらけよりは、画像や絵なんかもあった方が読みやすいでしょ。
それと同じことです^^
今回お伝えするのはこちらです。
・画像は1記事に何枚貼り付けた方がいい?
・画像の張り付け方
・画像サイズは統一したほうがいい
・画像サイズの変更方法
・画像の張り付け方のその他バリエーション
ではさっそく説明していきます。
◆画像は1記事に何枚貼り付けた方がいい?
まず画像の枚数。
オススメは1記事に
2枚です。
特に理由はありませんが、
多すぎず少なすぎずといったところでしょうか( ̄人 ̄)
貼り付け箇所は、
記事の前半と後半に1枚ずつ貼り付けるのがいいんじゃないかと思います。
画像が多すぎても見栄えが悪いし、
逆に少なくても何だか味気ない・・・という判断です。

でも特に決まったルールは無いので、
自分でいろいろ試してみてくださいね^^
◆画像の張り付け方
では実際に
画像を貼り付ける方法をお伝えします。
引き続き例題として、
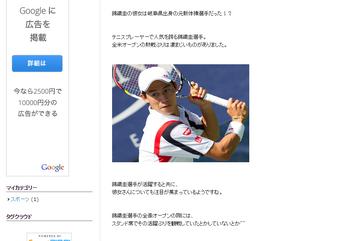
錦織圭選手の記事を参考にしていきます。
はじめに、
GoogleやYahoo!などで画像を拾ってきましょう。

例題では錦織圭選手の彼女について記事を書いたので、
それに関連する画像を拾うのがいいでしょう。

まあ、画像に関しても
「これを使ってください!」といったルールは無いので、
記事と関連するものであれば何でもいいです^^
自分の好きな画像を選択したらまずPC上に画像を保存しましょう。

保存したらSo-netブログの記事の
編集画面を開きます。
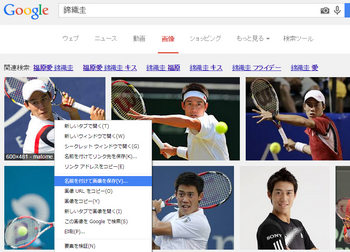
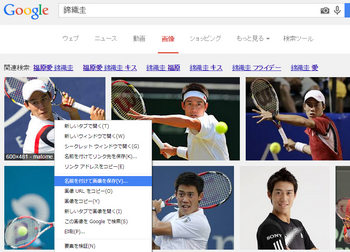
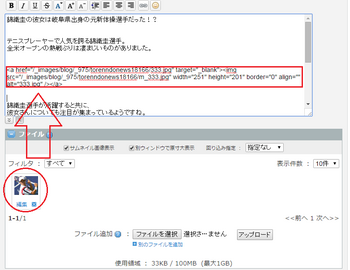
 ①「ファイルを選択」をクリック。
②画像を保存したフォルダを探しましょう。
③取り込みたい画像をクリックしたら「開く」を押しましょう。
④「アップロード」をクリックするとブログに画像を取り込めます。
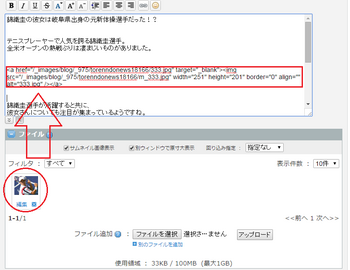
①「ファイルを選択」をクリック。
②画像を保存したフォルダを探しましょう。
③取り込みたい画像をクリックしたら「開く」を押しましょう。
④「アップロード」をクリックするとブログに画像を取り込めます。

記事本文の貼り付けたい箇所にカーソルを合わせて、
画像をクリックし、コード(
赤四角部分)が表示されたら、
貼り付け完了です^^

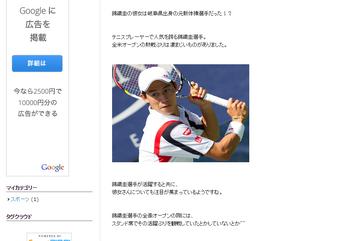
いったん保存して確認してみてください。

このようになります。
以上が画像の貼り付け方になります。
◆画像サイズは統一したほうがいい
次はブログの見栄えをよりよくするために、
画像のサイズにも注意を払った方がいいと思います。
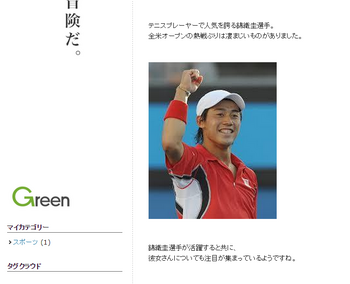
まず以下の例を見てください。

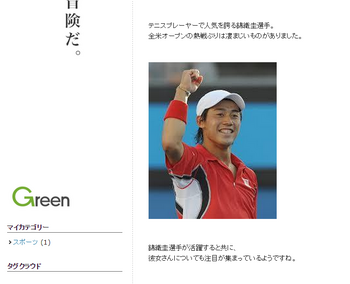
これも好みの問題かとも思いますが、
画像を何枚か貼る場合は僕の経験上、
画像サイズは以下のように
統一した方が見栄えがいいと思います。

まあこれもあなた自身で判断してもいいので、
自分が見栄えがいいと思えれば問題ないでしょう^^
では
画像サイズの変更方法について説明してきます。
◆画像サイズの変更方法
画像を貼り付けたときにコードが出てきますよね。
コードの
赤枠で囲まれた部分に注目してください。

・width="数字を入力"
→画像の横のサイズを変更できます。
・height="数字を入力"
→画像の横のサイズを変更できます。
数字を入力と書かれた部分に、
手入力で数字を打ち込みましょう。
画像サイズに関しても、特に決まりは無いですが、
オススメは、
width="
350" height="
250" です。
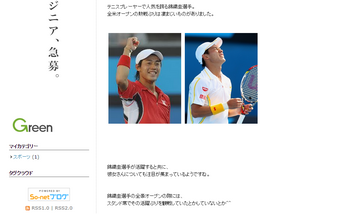
また以下のような
縦画像は、
width="
245" height="
300" がオススメです^^

画像サイズもいろいろ試してみてくださいね!
◆画像の張り付け方のその他バリエーション
最後に画像の貼り付け方のその他バリエーションをご紹介します。
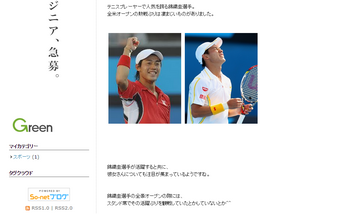
・2枚横並び
サイズ;width="
200" height="
250"

<table>
<tr>
<td>●</td>
<td>▲</td>
</tr>
</table>
上の文字を記事内にコピペして、
●と▲の部分に画像コードを貼り付けましょう。
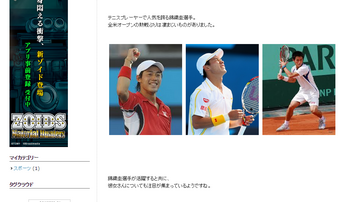
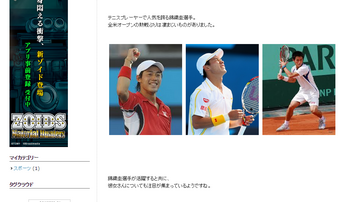
・3枚横並び
サイズ;width="
200" height="
250"

<table>
<tr>
<td>●</td>
<td>▲</td>
<td>■</td>
</tr>
</table>
上の文字を記事内にコピペして、
●と▲と■の部分に画像コードを貼り付けましょう。
●
▲
■
↓
●▲■
画像はこのような並びになります。
活用したい人は活用してください。
◆トレンド記事に画像を貼り付けるまとめ
今回の解説で画像の貼り付け方はマスターできたと思います。
これで少しブログが華やかになったのではないでしょうか|д゚)
でも!これだけでは終わりません。
あなたのブログに訪れたユーザーの滞在時間を伸ばすために、
次は
動画を貼りましょう。
ですので次回は
動画の張り付け方についてです。
トレンド記事に動画の張り付ける
【お知らせ】
完全無料でアフィリエイトを1から学んでみませんか?
入塾費料ゼロ、月額料ゼロ、更新料ゼロ
お金は要りません!詳細は以下をクリック!
【PC用】
紹介するだけ!?本当に稼げる魔法のPDF
【モバイル用】
紹介するだけ!?本当に稼げる魔法のPDF
nice!(2)
コメント(2)
トラックバック(0)
共通テーマ:blog














画像の著作権について問題はないですか?
グーグルアドセンスの停止理由の心配がありますが。
by やまだ (2015-11-25 18:31)
やまださん、はじめまして ^^
ご質問ありがとうございます。
またお返事遅くなってしまい申し訳ございません。
画像の著作権について、
やはり気になるところですよね。。
多くの方が疑問になってることだと思いますので、
この解答はシェアさせていただければと思います。
以下に解答を載せておきますので、
ぜひご覧になってください。
http://torenndotsuki5man.blog.so-net.ne.jp/2015-11-27
わざわざご質問ありがとうございました。
また何か質問があれば、
遠慮なく言ってくださいね^^
by tatsukig (2015-11-27 20:42)