今回は
So-netブログの記事の文字サイズを変更する方法をご紹介します。
あなたのブログに訪れるユーザーに、
記事を読みやすいと感じてもらうために、
文字サイズにも気を使いましょう^^
文字が大きすぎてもダメだし、
逆に小さすぎても読みづらいはずです。
以前にもお伝えしましたが、
細かい部分にも気を使うことで、
ユーザーの満足度が変わってくるのです。
今回もとても簡単な作業ですので参考にしてください。
◆文字サイズによって印象が変わる
まず文字サイズが適切でない場合、
ブログ記事を読む人にとってどれぐらいストレスがあるのか、
ユーザー目線でみてみましょう。
文字サイズが大きすぎる例
 文字サイズが小さすぎる例
文字サイズが小さすぎる例

ご覧のとおり、
文字サイズが大きすぎても小さすぎても、
読む人にとってはかなりのストレスがかかります。
「そんな当たり前のこと言われなくても分かってるよ!」
・・・という声が聞こえてきそうですが、
記事を書く側になるとそこまで気が回っていない人が多いのが現状です。
文字サイズによってもブログの印象がだいぶ変わってくるので、
必ず文字サイズも適切にしてください。
では次に、
So-netブログの記事の文字サイズを変更する方法を解説していきます。
◆So-netブログの記事の文字サイズを変更する方法
やり方はとても簡単です。
So-netブログの管理画面にログインして、
「
デザイン」→「
テンプレート管理」→「
編集」の順番でクリックします。

スタイルシート編集画面が出てきたら、
キーボードの「
Ctrl」+「
F」を同時に押して検索窓を出しましょう。

検索窓で、
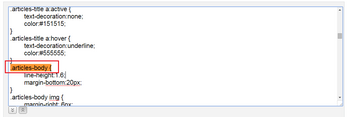
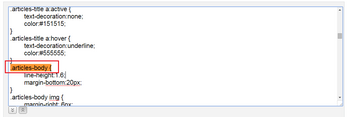
.articles-body { と書かれた箇所を探しましょう。
 {
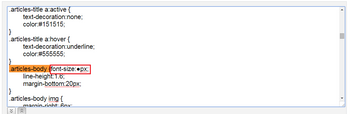
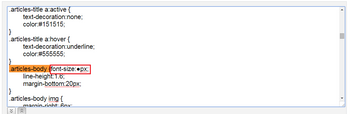
{ の後ろに、
font-size:●px; という文字をコピペしてください。

後は
●の部分に、
数字を記載するだけでOKです^^手入力です。
入力したら最後に「
保存」しましょう。
これで記事文字サイズは変更されます。
文字サイズも決まったルールはありませんが、
僕のオススメのサイズは
13~17です。
文字サイズもあなた自身がしっくりこれば問題ないので、
いろいろサイズを試してみてくださいね^^
今回も最後までお読みいただきありがとうございました。
【お知らせ】
完全無料でアフィリエイトを1から学んでみませんか?
入塾費料ゼロ、月額料ゼロ、更新料ゼロ
お金は要りません!詳細は以下をクリック!
【PC用】
紹介するだけ!?本当に稼げる魔法のPDF
【モバイル用】
紹介するだけ!?本当に稼げる魔法のPDF
nice!(1)
コメント(0)
トラックバック(0)
共通テーマ:blog






コメント 0